Sådan integreres en MP4 -videofil i HTML som Professionals
I dag bliver alt mere og mere let undtagen det professionelle arbejde, som f.eks indsæt en MP4 -video i HTML hjemmeside. Det er fordi alle webbrowsere ikke havde en ensartet standard til at definere integrerede mediefiler som video. I dette kapitel demonstrerer vi to metoder til tilføjelse af videoer på websider, så alle kan lave videoindlejret HTML som professionelle.

Websider bruger HTML -koder til at oprette struktur. Det ligner at tilføje en MP4 i HTML med indlejring af et foto. Den har dog brug for flere kontroller, såsom afspilning, loop, lyd osv. Desuden skal videoen zoome ind og ud i henhold til din browser. Derfor kræver det også et eksternt CSS -dokument.

For det første skal du oprette et CSS -dokument og indtaste kommandoen herunder:
.welcome_vid {
display: block;
margen til venstre: auto;
margen-højre: auto;
bredde: 80%;
højde: auto;
}
Det betyder at tilføje MP4 i midten af HTML og gøre videoen lydhør. Navngiv CSS -dokumentet som style.css og læg det i det samme bibliotek med websiden.
Indsæt CSS -dokumentet på websiden ved at tilføje koderne til websiden:
Indsæt nu MP4 i HTML med nedenstående koder:
Denne browser viser ikke videotagget.
udskifte sti med din videomappesti eller URL og navn med dit MP4 -filnavn.
Gem websiden, og kontroller, om videoen afspilles på websiden.
Kommandosproget er hårdt for begyndere og almindelige mennesker. Du kan undre dig over, om du kan tilføje MP4 i HTML uden nogen teknisk færdighed. Nedenstående trin kan være nyttige.
Åbn YouTube -webstedet i en browser, og log på din konto. Hvis du ikke har det, skal du oprette en ny konto.
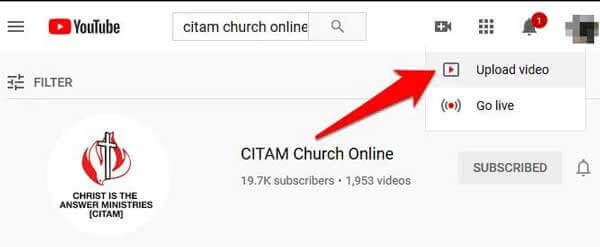
Klik på knappen Opret knappen med videokameraikonet øverst til højre, og vælg Upload video. Klik derefter på VÆLG FILER knappen i pop op -dialogen, og upload den MP4, du vil indsætte i HTML.

Følg instruktionerne på skærmen for at angive beskrivelsen og andre muligheder. Slutt endelig med SPARE .
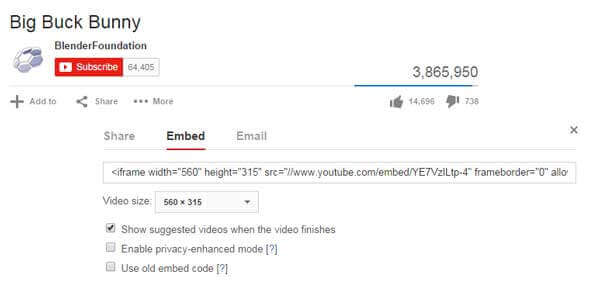
Åbn derefter den uploadede video i YouTube, og du vil se flere muligheder. Klik på Del ikon, og du får delingspanelet. Gå til Integrer fane, kopier linket i boksen og indsæt det på din webside. MP4 føjes til dit HTML -dokument. Som standard er video integreret i en iframe. Du kan også ændre kode, f.eks. Videostørrelse og mere.

Bemærk: YouTube understøtter kun op til en video op til 12 timer mindre end 128 GB. Det anbefalede billedformat er 16: 9.

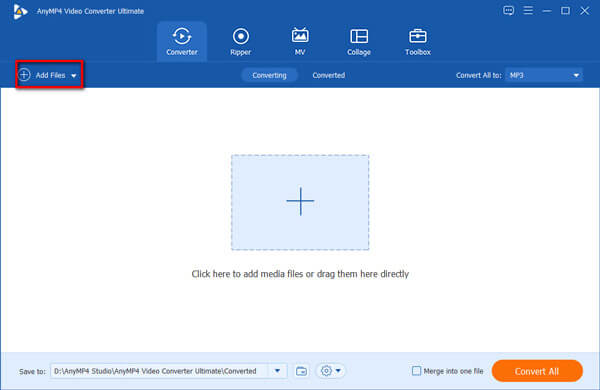
MP4 er et standard videoformat til distribution af animeret indhold via internettet. Nogle gange har du bare AVI, MKV eller andre tabsfrie videofiler. De tilbyder bedre kvalitet end MP4, men filstørrelsen er større. Den bedste løsning er at konvertere dine videofiler til MP4 med Blu-ray Master Video Converter Ultimate.
Hovedfunktioner i den bedste MP4-konverter
Kort sagt er det den bedste mulighed for at konvertere dine videofiler til MP4.
Hvordan gør du en video til et link?
For at konvertere en video til et URL -link skal du bruge en værtstjeneste. Heldigvis er der mange tjenester tilgængelige. YouTube giver dig f.eks. Mulighed for at uploade en video og blive til et link. Desuden har cloudtjenester som Dropbox også en sådan kapacitet.
Hvilket tag bruges til at indsætte video i HTML?
Det element, der tilføjer indbygget videoafspilningsunderstøttelse til HTML -specifikationen i HTML5, kan bruges til at integrere en video i et HTML -dokument.
Hvordan kan jeg afspille en video ved indlæsning af sider?
Før HTML5, for at få en videoafspilning på en webside, skal du bruge Adobe Flash Player -plugin. Med introduktionen af HTML5 kan du nu placere videoer direkte på selve siden.
Denne vejledning har fortalt dig to nemme måder at indsætte MP4 i HTML, så du kan offentliggøre videoer på din webside. For begyndere kan du bruge YouTube som vært og oprette et videolink. HTML -koderne giver dig dog mere kontrol over videoafspilning. Hvis du har andre problemer, er du velkommen til at efterlade en besked under dette indlæg.
Mere Reading
Sådan konverteres DAV til MP4 - 3 anvendelige metoder til at konvertere CCTV DAV -filer
Hvad er en DAV -fil? Når du har optaget nogle videoer i DAV, hvordan konverteres DAV til MP4? Lær bare mere om de 3 brugbare måder fra artiklen.
2 bedste måder at konvertere M4A til MP4 på Windows og Mac
Når du vil konvertere iTunes M4A til en Android-telefon eller andre enheder, kan du få 2 effektive og nemme måder at konvertere M4A til MP4 fra artiklen.
Sådan konverteres WLMP-fil til MP4
Kunne du ikke åbne en WLMP-fil på din computer? Faktum er, at ingen medieafspiller kan afspille det. Du skal konvertere WLMP til MP4. Denne artikel giver dig 3 måder at konvertere WLMP til MP4.
Sådan konverteres WLMP-fil til MP4
Kunne du ikke åbne en WLMP-fil på din computer? Faktum er, at ingen medieafspiller kan afspille det. Du skal konvertere WLMP til MP4. Denne artikel giver dig 3 måder at konvertere WLMP til MP4.