Como incorporar um arquivo de vídeo MP4 em HTML como profissionais
Hoje tudo fica cada vez mais fácil menos o trabalho profissional, como insira um vídeo MP4 em HTML página da web. Isso porque todos os navegadores da web não tinham um padrão uniforme para definir arquivos de mídia incorporados, como vídeo. Neste capítulo, demonstraremos dois métodos sobre a adição de vídeos em páginas da web, de modo que todos possam fazer HTML embutido em vídeo como profissionais.

As páginas da Web usam códigos HTML para criar estrutura. É semelhante a adicionar um MP4 em HTML com a incorporação de uma foto. No entanto, ele precisa de mais controles, como play, loop, áudio, etc. Além disso, o vídeo deve aumentar e diminuir o zoom de acordo com o seu navegador. Portanto, também requer um documento CSS externo.

Em primeiro lugar, crie um documento CSS e digite o comando abaixo:
.bem-vindo_vid {
bloco de exibição;
margem esquerda: automático;
margem direita: automático;
width: 80%;
altura: auto;
}
Significa adicionar o MP4 no centro do HTML e tornar o vídeo responsivo. Nomeie o documento CSS como style.css e colocá-lo no mesmo diretório da página da web.
Insira o documento CSS na página da web adicionando os códigos à página da web:
Agora, insira o MP4 em HTML com os códigos abaixo:
Este navegador não exibe a tag de vídeo.
Substituir caminho com o caminho da pasta de vídeo ou URL e nome com seu nome de arquivo MP4.
Salve a página da web e verifique se o vídeo é reproduzido na página da web.
A linguagem de comando é difícil para iniciantes e pessoas comuns. Você pode se perguntar se você pode adicionar MP4 em HTML sem qualquer habilidade técnica. As etapas abaixo podem ser úteis.
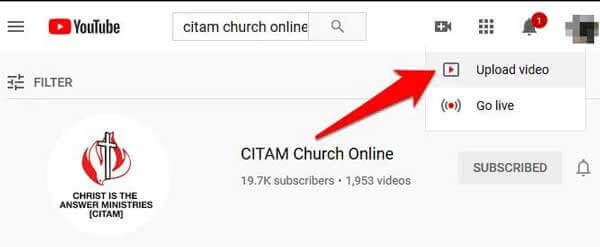
Abra o site do YouTube em um navegador e faça login em sua conta. Se você não tiver, crie uma nova conta.
Clique na Crie botão com o ícone da câmera de vídeo no lado superior direito e selecione Envio vídeo. Então clique SELECIONAR ARQUIVOS na caixa de diálogo pop-up e carregue o MP4 que deseja inserir em HTML.

Siga as instruções na tela para definir a descrição e outras opções. Por fim, acerte o SAVE botão.
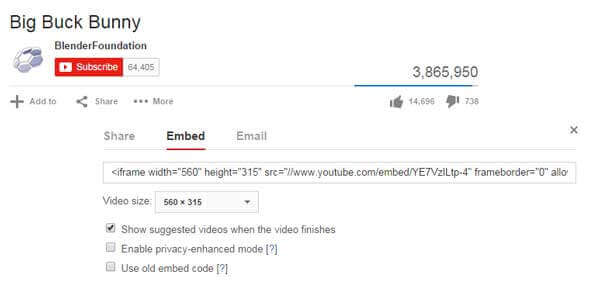
Em seguida, abra o vídeo enviado no YouTube e você verá várias opções. Clique no Partilhar ícone e você obterá o painel de compartilhamento. Vou ao Embutir guia, copie o link na caixa e cole-o em sua página da web. O MP4 será adicionado ao seu documento HTML. Por padrão, o vídeo é incorporado a um iframe. Você também pode alterar o código, como o tamanho do vídeo e muito mais.

Observação: O YouTube suporta apenas um vídeo de até 12 horas com menos de 128 GB. A proporção recomendada é 16: 9.

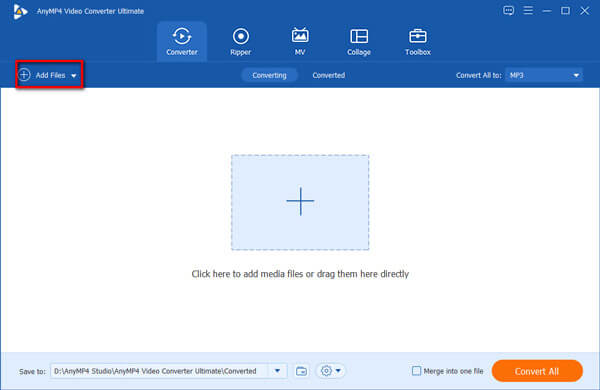
MP4 é um formato de vídeo padrão para distribuição de conteúdo animado pela Internet. Às vezes, você só tem AVI, MKV ou outros arquivos de vídeo sem perdas. Eles oferecem melhor qualidade do que MP4, mas o tamanho do arquivo é maior. A melhor solução é converter seus arquivos de vídeo para MP4 com Conversor de vídeo Blu-ray Master final.
Principais recursos do melhor conversor MP4
Resumidamente, é a melhor opção para converter seus arquivos de vídeo para MP4.
Como você transforma um vídeo em um link?
Para converter um vídeo em um link de URL, você precisa de um serviço de host. Felizmente, existem muitos serviços disponíveis. O YouTube, por exemplo, permite que você envie um vídeo e se transforme em um link. Além disso, serviços em nuvem como o Dropbox também têm essa capacidade.
Qual tag é usada para inserir vídeo em HTML?
o , que adiciona suporte de reprodução de vídeo nativo à especificação HTML em HTML5, pode ser usado para incorporar um vídeo em um documento HTML.
Como posso reproduzir um vídeo no carregamento da página?
Antes do HTML5, para reproduzir um vídeo em uma página da web, você precisaria do plug-in Adobe Flash Player. Com a introdução do HTML5, agora você pode colocar vídeos diretamente na própria página.
Este guia mostrou duas maneiras fáceis de inserir MP4 em HTML, para que você possa publicar vídeos em sua página da web. Para iniciantes, você pode usar o YouTube como host e criar um link de vídeo. No entanto, os códigos HTML fornecem mais controles de reprodução de vídeo. Se você tiver outros problemas, fique à vontade para deixar uma mensagem abaixo deste post.
Mais Leitura
Como converter DAV para MP4 - 3 métodos viáveis para converter arquivos CCTV DAV
O que é um arquivo DAV? Depois de gravar alguns vídeos em DAV, como converter DAV para MP4? Apenas aprenda mais sobre as 3 formas viáveis do artigo.
2 melhores maneiras de converter M4A para MP4 no Windows e Mac
Quando você deseja converter o iTunes M4A para um telefone Android ou outros dispositivos, pode obter 2 maneiras fáceis e eficientes de converter M4A para MP4 do artigo.
Como converter arquivo WLMP para MP4
Você não conseguiu abrir um arquivo WLMP no seu computador? O fato é que nenhum reprodutor de mídia pode reproduzi-lo. Você precisa converter o WLMP para MP4. Este artigo lhe dará três maneiras de converter WLMP para MP3.
Como converter arquivo WLMP para MP4
Você não conseguiu abrir um arquivo WLMP no seu computador? O fato é que nenhum reprodutor de mídia pode reproduzi-lo. Você precisa converter o WLMP para MP4. Este artigo lhe dará três maneiras de converter WLMP para MP3.