Come incorporare un file video MP4 in HTML come i professionisti
Oggi tutto diventa sempre più facile tranne il lavoro professionale, come inserire un video MP4 in HTML pagina web. Questo perché tutti i browser Web non avevano uno standard uniforme per la definizione di file multimediali incorporati come i video. In questo capitolo dimostreremo due metodi per aggiungere video alle pagine web, in modo che tutti possano creare video HTML incorporati come i professionisti.

Le pagine Web utilizzano codici HTML per creare la struttura. È simile all'aggiunta di un MP4 in HTML con l'incorporamento di una foto. Tuttavia, ha bisogno di più controlli, come riproduzione, loop, audio, ecc. Inoltre, il video dovrebbe ingrandire e rimpicciolire in base al tuo browser. Pertanto, richiede anche un documento CSS esterno.

Innanzitutto, crea un documento CSS e inserisci il comando seguente:
.benvenuto_vid {
blocco di visualizzazione;
margine sinistro: auto;
margine destro: auto;
Larghezza: 80%;
altezza: auto;
}
Significa aggiungere l'MP4 al centro dell'HTML e rendere il video reattivo. Denominare il documento CSS come style.css e mettilo nella stessa directory della pagina web.
Inserisci il documento CSS nella pagina web aggiungendo i codici alla pagina web:
Ora inserisci l'MP4 in HTML con i seguenti codici:
Questo browser non visualizza il tag video.
sostituire sentiero con il percorso o l'URL della cartella video e Nome con il nome del tuo file MP4.
Salva la pagina web e controlla se il video viene riprodotto nella pagina web.
Il linguaggio di comando è difficile per i principianti e per le persone normali. Potresti chiederti se puoi aggiungere MP4 in HTML senza alcuna abilità tecnica. I passaggi seguenti potrebbero essere utili.
Apri il sito Web di YouTube in un browser e accedi al tuo account. Se non lo hai, crea un nuovo account.
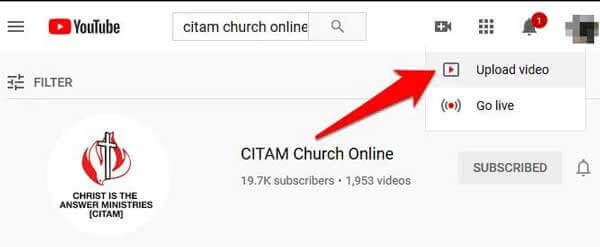
Clicca su Creare con l'icona della videocamera in alto a destra e selezionare Carica video. Quindi fare clic SELEZIONA I FILE pulsante nella finestra di dialogo popup e carica l'MP4 che desideri inserire in HTML.

Segui le istruzioni sullo schermo per impostare la descrizione e altre opzioni. Alla fine, premi il RISPARMIA pulsante.
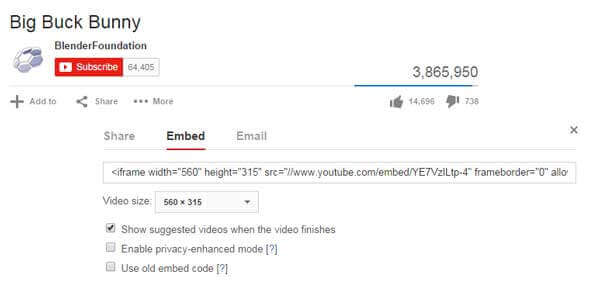
Quindi, apri il video caricato su YouTube e vedrai diverse opzioni. Clicca il Condividi icona e otterrai il pannello di condivisione. Vai al embed scheda, copia il link nella casella e incollalo nella tua pagina web. L'MP4 verrà aggiunto al tuo documento HTML. Per impostazione predefinita, il video è incorporato in un iframe. Puoi anche modificare il codice, come la dimensione del video e altro.

Nota: YouTube supporta solo fino a 12 ore di video in meno di 128 GB. Il rapporto di aspetto consigliato è 16:9.

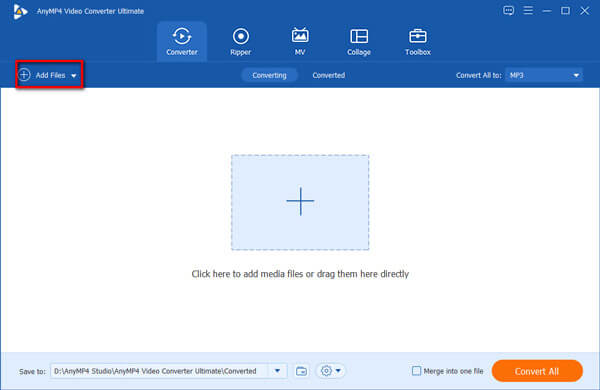
MP4 è un formato video standard per la distribuzione di contenuti animati tramite Internet. A volte, hai solo AVI, MKV o altri file video senza perdita di dati. Offrono una qualità migliore rispetto a MP4, ma la dimensione del file è maggiore. La soluzione migliore è convertire i tuoi file video in MP4 con Convertitore video master Blu-ray definitivo.
Caratteristiche principali del miglior convertitore MP4
In breve, è l'opzione migliore per convertire i tuoi file video in MP4.
Come si trasforma un video in un link?
Per convertire un video in un collegamento URL, è necessario un servizio host. Per fortuna ci sono molti servizi disponibili. YouTube, ad esempio, ti consente di caricare un video e trasformarlo in un link. Inoltre, anche i servizi cloud come Dropbox hanno tale capacità.
Quale tag viene utilizzato per inserire video in HTML?
Il L'elemento, che aggiunge il supporto per la riproduzione video nativa alla specifica HTML in HTML5, può essere utilizzato per incorporare un video in un documento HTML.
Come posso riprodurre un video al caricamento della pagina?
Prima di HTML5, per riprodurre un video su una pagina Web, avresti bisogno del plug-in Adobe Flash Player. Con l'introduzione di HTML5, ora puoi inserire i video direttamente nella pagina stessa.
Questa guida ti ha spiegato due semplici modi per inserire MP4 in HTML, in modo da poter pubblicare video sulla tua pagina web. Per i principianti, puoi utilizzare YouTube come host e creare un collegamento video. Tuttavia, i codici HTML offrono maggiori controlli sulla riproduzione video. Se hai altri problemi, non esitare a lasciare un messaggio sotto questo post.
Più Reading
Come convertire DAV in MP4 – 3 metodi utilizzabili per convertire file DAV CCTV
Che cos'è un file DAV? Dopo aver registrato alcuni video in DAV, come convertire DAV in MP4? Basta saperne di più sui 3 modi praticabili dall'articolo.
2 modi migliori per convertire M4A in MP4 su Windows e Mac
Quando desideri convertire iTunes M4A in un telefono Android o altri dispositivi, puoi ottenere 2 modi semplici ed efficienti per convertire M4A in MP4 dall'articolo.
Come convertire file WLMP in MP4
Non sei riuscito ad aprire un file WLMP sul tuo computer? Il fatto è che nessun lettore multimediale può riprodurlo. Devi convertire il WLMP in MP4. Questo articolo ti fornirà 3 modi per convertire WLMP in MP4.
Come convertire file WLMP in MP4
Non sei riuscito ad aprire un file WLMP sul tuo computer? Il fatto è che nessun lettore multimediale può riprodurlo. Devi convertire il WLMP in MP4. Questo articolo ti fornirà 3 modi per convertire WLMP in MP4.