今日、次のような専門的な仕事を除いて、すべてがますます簡単になっています HTMLでMP4ビデオを挿入します ウェブページ。 これは、すべてのWebブラウザーに、ビデオなどの埋め込みメディアファイルを定義するための統一された標準がなかったためです。 この章では、誰もがプロのようにビデオ埋め込みHTMLを作成できるように、Webページにビデオを追加するXNUMXつの方法を示します。

WebページはHTMLコードを使用して構造を作成します。 写真を埋め込んでHTMLでMP4を追加するのと似ています。 ただし、再生、ループ、オーディオなど、より多くのコントロールが必要です。さらに、ビデオはブラウザに応じてズームインおよびズームアウトする必要があります。 したがって、外部CSSドキュメントも必要です。

まず、CSSドキュメントを作成し、以下のコマンドを入力します。
.welcome_vid {
表示:ブロック;
余白左:自動;
margin-right:auto;
幅:80%;
高さ:自動;
}
これは、HTMLの中央にMP4を追加し、ビデオをレスポンシブにすることを意味します。 CSSドキュメントに次の名前を付けます style.cssの Webページと同じディレクトリに配置します。
Webページにコードを追加して、CSSドキュメントをWebページに挿入します。
次に、以下のコードを使用してMP4をHTMLに挿入します。
このブラウザはビデオタグを表示しません。
交換する path ビデオフォルダのパスまたはURLと 名 あなたのMP4ファイル名で。
Webページを保存し、ビデオがWebページで再生されるかどうかを確認します。
コマンド言語は、初心者や一般の人にとっては難しいものです。 技術的なスキルがなくても、HTMLでMP4を追加できるかどうか疑問に思われるかもしれません。 以下の手順が役立つ場合があります。
ブラウザでYouTubeWebサイトを開き、アカウントにサインインします。 お持ちでない場合は、新しいアカウントを作成してください。
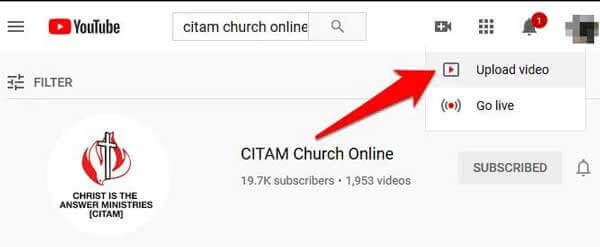
クリック 創造する 右上にビデオカメラのアイコンが付いたボタンをクリックして、 ビデオをアップロードする。 次に、をクリックします ファイルの選択 ポップアップダイアログのボタンをクリックして、HTMLに挿入するMP4をアップロードします。

画面の指示に従って、説明やその他のオプションを設定します。 ついに、 セーブ
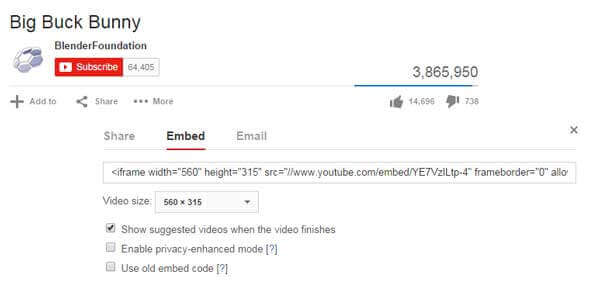
次に、アップロードしたビデオをYouTubeで開くと、いくつかのオプションが表示されます。 クリック シェアする アイコンをクリックすると、共有パネルが表示されます。 に移動します 埋め込む タブをクリックし、ボックス内のリンクをコピーしてWebページに貼り付けます。 MP4はHTMLドキュメントに追加されます。 デフォルトでは、ビデオはiframe内に埋め込まれています。 ビデオサイズなどのコードを変更することもできます。

注: YouTubeは、12GB未満の最大128時間の動画のアップのみをサポートしています。 推奨されるアスペクト比は16:9です。

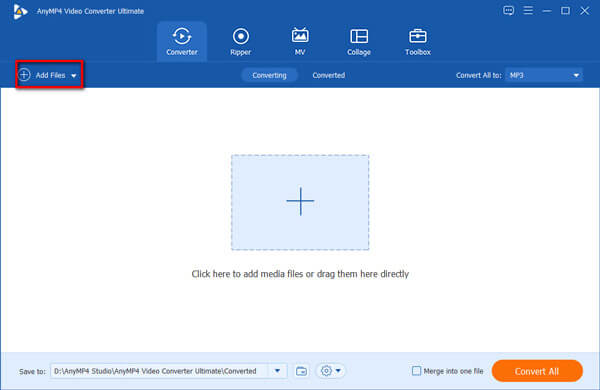
MP4は、インターネットを介してアニメーションコンテンツを配信するための標準のビデオ形式です。 場合によっては、AVI、MKV、またはその他のロスレスビデオファイルがあるだけです。 それらはMP4よりも優れた品質を提供しますが、ファイルサイズは大きくなります。 最良の解決策は、ビデオファイルをMP4に変換することです ブルーレイマスタービデオコンバーターアルティメット.
最高のMP4コンバーターの主な機能
簡単に言えば、それはあなたのビデオファイルをMP4に変換するための最良のオプションです。
どのようにしてビデオをリンクに変えますか?
ビデオをURLリンクに変換するには、ホストサービスが必要です。 幸いなことに、利用可能な多くのサービスがあります。 たとえば、YouTubeでは、動画をアップロードしてリンクに変えることができます。 さらに、Dropboxのようなクラウドサービスにもそのような容量があります。
HTMLでビデオを挿入するために使用されるタグはどれですか?
NS HTML5のHTML仕様にネイティブビデオ再生サポートを追加するelementを使用して、HTMLドキュメントにビデオを埋め込むことができます。
ページの読み込み時にビデオを再生するにはどうすればよいですか?
HTML5より前では、Webページでビデオを再生するには、Adobe FlashPlayerプラグインが必要でした。 HTML5の導入により、ビデオをページ自体に直接配置できるようになりました。
このガイドでは、MP4をHTMLに挿入して、Webページにビデオを公開するXNUMXつの簡単な方法について説明しました。 初心者の方は、YouTubeをホストとして使用し、ビデオリンクを作成できます。 ただし、HTMLコードを使用すると、ビデオ再生をより細かく制御できます。 他に問題がある場合は、この投稿の下にメッセージを残してください。
もっと読書
DAVをMP4に変換する方法– CCTVDAVファイルを変換するための3つの実行可能な方法
DAVファイルとは何ですか? DAVでいくつかのビデオを録画した場合、DAVをMP4に変換するにはどうすればよいですか? 記事から3つの実行可能な方法についてもっと学びましょう。
WindowsとMacでM2AをMP4に変換する4つの最良の方法
iTunes M4AをAndroid携帯電話やその他のデバイスに変換する場合は、記事からM2AをMP4に変換する4つの効率的で簡単な方法を入手できます。
コンピューターでWLMPファイルを開くことができませんでしたか? 事実、メディアプレーヤーはそれを再生できません。 WLMPをMP4に変換する必要があります。 この記事では、WLMPをMP3に変換する4つの方法を紹介します。
コンピューターでWLMPファイルを開くことができませんでしたか? 事実、メディアプレーヤーはそれを再生できません。 WLMPをMP4に変換する必要があります。 この記事では、WLMPをMP3に変換する4つの方法を紹介します。