Hoe u een MP4-videobestand in HTML kunt insluiten, zoals professionals
Tegenwoordig wordt alles steeds gemakkelijker, behalve het professionele werk, zoals voeg een MP4-video in HTML in webpagina. Dat komt omdat niet alle webbrowsers een uniforme standaard hadden voor het definiëren van ingebedde mediabestanden zoals video. In dit hoofdstuk demonstreren we twee methoden voor het toevoegen van video's aan webpagina's, zodat iedereen HTML-ingesloten video's kan maken zoals professionals.

Webpagina's gebruiken HTML-codes om structuur te creëren. Het is vergelijkbaar met het toevoegen van een MP4 in HTML met het insluiten van een foto. Er zijn echter meer bedieningselementen nodig, zoals afspelen, herhalen, audio, enz. Bovendien moet de video in- en uitzoomen afhankelijk van uw browser. Daarom is er ook een extern CSS-document nodig.

Maak eerst een CSS-document en voer de onderstaande opdracht in:
.welkom_vid {
weergave: blok;
marge-links: auto;
marge-rechts: auto;
breedte: 80%;
hoogte: automatisch;
}
Het betekent dat je de MP4 in het midden van de HTML toevoegt en de video responsief maakt. Noem het CSS-document als stijl.css en plaats het in dezelfde map als de webpagina.
Voeg het CSS-document in op de webpagina door de codes aan de webpagina toe te voegen:
Voeg nu de MP4 in HTML in met de onderstaande codes:
Vervangen pad met uw videomappad of URL en naam met uw MP4-bestandsnaam.
Sla de webpagina op en controleer of de video op de webpagina wordt afgespeeld.
De commandotaal is moeilijk voor beginners en gemiddelde mensen. Je vraagt je misschien af of je zonder enige technische vaardigheid MP4 in HTML kunt toevoegen. De onderstaande stappen kunnen nuttig zijn.
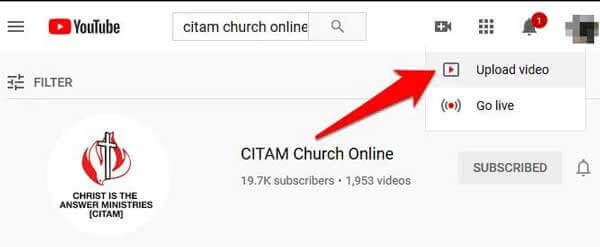
Open de YouTube-website in een browser en log in op uw account. Als u dit nog niet heeft, maak dan een nieuw account aan.
Klik op de Creëren met het camcorderpictogram rechtsboven en selecteer Upload video. Dan klikken SELECTEER BESTAND in het pop-upvenster en upload de MP4 die u in HTML wilt invoegen.

Volg de instructies op het scherm om de beschrijving en andere opties in te stellen. Eindelijk, druk op de REDDEN knop.
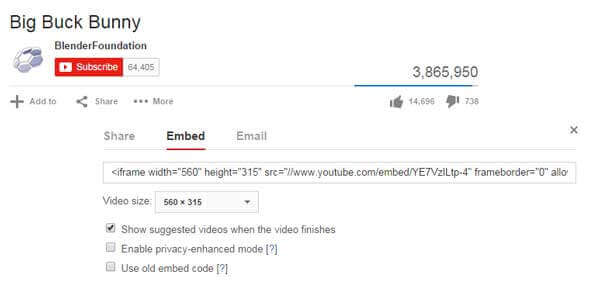
Open vervolgens de geüploade video in YouTube en je ziet verschillende opties. Klik op de Deel -pictogram en u krijgt het deelvenster. Ga naar de Integreren tabblad, kopieer de link in het vak en plak deze in uw webpagina. De MP4 wordt toegevoegd aan uw HTML-document. Standaard wordt video ingebed in een iframe. Je kunt ook de code wijzigen, zoals het videoformaat en meer.

Opmerking: YouTube ondersteunt alleen het uploaden van een video tot 12 uur minder dan 128 GB. De aanbevolen beeldverhouding is 16:9.

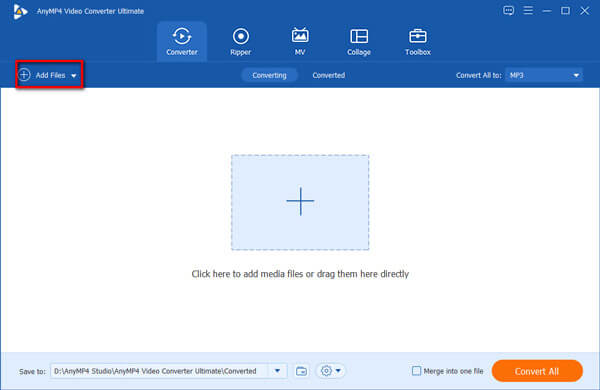
MP4 is een standaard videoformaat voor het distribueren van geanimeerde inhoud via internet. Soms heb je gewoon AVI-, MKV- of andere verliesvrije videobestanden. Ze bieden een betere kwaliteit dan MP4, maar de bestandsgrootte is groter. De beste oplossing is om uw videobestanden naar MP4 te converteren Blu-ray Master Video Converter Ultimate.
Belangrijkste kenmerken van de beste MP4-converter
Kort gezegd is dit de beste optie om uw videobestanden naar MP4 te converteren.
Hoe maak je van een video een link?
Om een video naar een URL-link te converteren, hebt u een hostservice nodig. Gelukkig zijn er veel diensten beschikbaar. Met YouTube kun je bijvoorbeeld een video uploaden en er een link van maken. Bovendien hebben clouddiensten zoals Dropbox ook dergelijke capaciteit.
Welke tag wordt gebruikt om video in HTML in te voegen?
De
Hoe kan ik een video afspelen terwijl de pagina wordt geladen?
Vóór HTML5 had u een Adobe Flash Player-plug-in nodig om een video op een webpagina af te spelen. Met de introductie van HTML5 kun je nu video's rechtstreeks op de pagina zelf plaatsen.
Deze handleiding heeft u twee eenvoudige manieren verteld om MP4 in HTML in te voegen, zodat u video's op uw webpagina kunt publiceren. Voor beginners kun je YouTube als host gebruiken en een videolink maken. De HTML-codes geven u echter meer controle over het afspelen van video's. Als je andere problemen hebt, kun je een bericht achterlaten onder dit bericht.
Meer lezen
Hoe DAV naar MP4 te converteren - 3 werkbare methoden om CCTV DAV-bestanden te converteren
Wat is een DAV-bestand? Als je een aantal video's in DAV hebt opgenomen, hoe kun je dan DAV naar MP4 converteren? Lees gewoon meer over de 3 werkbare manieren uit het artikel.
2 beste manieren om M4A naar MP4 te converteren op Windows en Mac
Als je iTunes M4A naar een Android-telefoon of ander apparaat wilt converteren, kun je uit het artikel 2 efficiënte en gemakkelijke manieren vinden om M4A naar MP4 te converteren.
Hoe WLMP-bestand naar MP4 te converteren
Is het u niet gelukt een WLMP-bestand op uw computer te openen? Feit is dat geen enkele mediaspeler het kan afspelen. U moet de WLMP naar MP4 converteren. Dit artikel geeft je 3 manieren om WLMP naar MP4 te converteren.
Hoe WLMP-bestand naar MP4 te converteren
Is het u niet gelukt een WLMP-bestand op uw computer te openen? Feit is dat geen enkele mediaspeler het kan afspelen. U moet de WLMP naar MP4 converteren. Dit artikel geeft je 3 manieren om WLMP naar MP4 te converteren.