Jak osadzić plik wideo MP4 w formacie HTML, takim jak profesjonaliści?
Dziś wszystko staje się coraz łatwiejsze poza pracą zawodową, taką jak: wstaw wideo MP4 w HTML Strona internetowa. To dlatego, że wszystkie przeglądarki internetowe nie miały jednolitego standardu definiowania osadzonych plików multimedialnych, takich jak wideo. W tym rozdziale zademonstrujemy dwie metody dodawania wideo na stronach internetowych, tak aby każdy mógł tworzyć osadzony w wideo HTML, tak jak profesjonaliści.

Strony internetowe wykorzystują kody HTML do tworzenia struktury. Jest to podobne do dodania MP4 w HTML z osadzeniem zdjęcia. Potrzebuje jednak więcej elementów sterujących, takich jak odtwarzanie, pętla, dźwięk itp. Co więcej, wideo powinno być powiększane i pomniejszane zgodnie z twoją przeglądarką. Dlatego wymaga również zewnętrznego dokumentu CSS.

Najpierw utwórz dokument CSS i wprowadź poniższe polecenie:
.welcome_vid {
display: block;
margines lewy: auto;
margines prawy: auto;
szerokość: 80%;
wysokość: auto;
}
Oznacza to dodanie MP4 w środku kodu HTML i sprawienie, by wideo było responsywne. Nazwij dokument CSS jako style.css i umieść go w tym samym katalogu co strona internetowa.
Wstaw dokument CSS na stronę internetową, dodając kody do strony internetowej:
Teraz wstaw MP4 w HTML z poniższymi kodami:
Ta przeglądarka nie wyświetla tagu wideo.
zastąpić ścieżka ze ścieżką folderu wideo lub adresem URL i Nazwa z nazwą pliku MP4.
Zapisz stronę internetową i sprawdź, czy wideo jest odtwarzane na stronie internetowej.
Język poleceń jest trudny dla początkujących i przeciętnych ludzi. Możesz się zastanawiać, czy możesz dodać MP4 w HTML bez żadnych umiejętności technicznych. Pomocne mogą być poniższe kroki.
Otwórz witrynę YouTube w przeglądarce i zaloguj się na swoje konto. Jeśli nie masz, utwórz nowe konto.
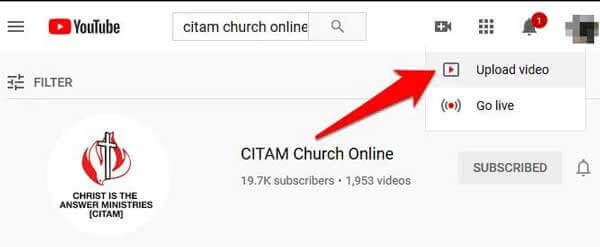
Kliknij Stwórz z ikoną kamery w prawym górnym rogu i wybierz Prześlij film. Następnie kliknij WYBIERZ PLIKI w wyskakującym oknie dialogowym i prześlij plik MP4, który chcesz wstawić w HTML.

Postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby ustawić opis i inne opcje. W końcu naciśnij RATOWAĆ przycisk.
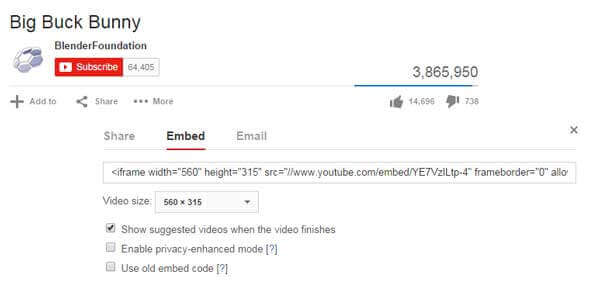
Następnie otwórz przesłany film w YouTube, a zobaczysz kilka opcji. Kliknij Share ikona, a otrzymasz panel udostępniania. Przejdź do osadzać skopiuj link w polu i wklej go na swojej stronie internetowej. MP4 doda do twojego dokumentu HTML. Domyślnie wideo osadzone w ramce iframe. Możesz także zmienić kod, taki jak rozmiar wideo i nie tylko.

Uwaga: YouTube obsługuje tylko do 12 godzin mniej niż 128 GB. Zalecany współczynnik proporcji to 16:9.

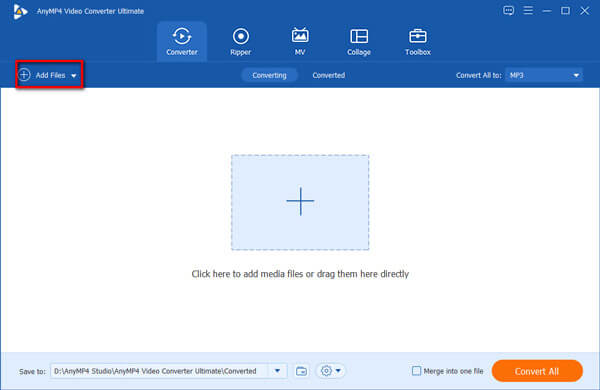
MP4 to standardowy format wideo do dystrybucji treści animowanych przez Internet. Czasami po prostu masz pliki AVI, MKV lub inne bezstratne pliki wideo. Oferują lepszą jakość niż MP4, ale rozmiar pliku jest większy. Najlepszym rozwiązaniem jest konwersja plików wideo do formatu MP4 za pomocą Najlepszy konwerter wideo Blu-ray Master.
Główne cechy najlepszego konwertera MP4
Krótko mówiąc, jest to najlepsza opcja do konwersji plików wideo na MP4.
Jak zamienić wideo w link?
Aby przekonwertować wideo na łącze URL, potrzebujesz usługi hosta. Na szczęście dostępnych jest wiele usług. Na przykład YouTube umożliwia przesłanie filmu i przekształcenie go w link. Co więcej, usługi w chmurze, takie jak Dropbox, również mają taką pojemność.
Który tag służy do wstawiania wideo w HTML?
ten element, który dodaje natywną obsługę odtwarzania wideo do specyfikacji HTML w HTML5, może być użyty do osadzenia wideo w dokumencie HTML.
Jak mogę odtworzyć wideo przy ładowaniu strony?
Przed HTML5, aby odtwarzać wideo na stronie internetowej, potrzebna była wtyczka Adobe Flash Player. Dzięki wprowadzeniu HTML5 możesz teraz umieszczać filmy bezpośrednio na samej stronie.
W tym przewodniku opisano dwa proste sposoby wstawiania MP4 do HTML, dzięki czemu możesz publikować filmy na swojej stronie internetowej. Dla początkujących możesz użyć YouTube jako hosta i utworzyć link wideo. Jednak kody HTML zapewniają większą kontrolę nad odtwarzaniem wideo. Jeśli masz inne problemy, zostaw wiadomość pod tym postem.
Więcej Reading
Jak przekonwertować DAV na MP4 - 3 wykonalne metody konwersji plików CCTV DAV
Co to jest plik DAV? Po nagraniu filmów w DAV, jak przekonwertować DAV na MP4? Dowiedz się więcej o 3 praktycznych sposobach z artykułu.
2 Najlepsze sposoby konwersji M4A na MP4 na Windows i Mac
Jeśli chcesz przekonwertować iTunes M4A na telefon z Androidem lub inne urządzenia, możesz uzyskać 2 wydajne i łatwe sposoby konwersji M4A na MP4 z artykułu.
Jak przekonwertować plik WLMP na MP4?
Czy nie udało Ci się otworzyć pliku WLMP na swoim komputerze? Faktem jest, że żaden odtwarzacz multimedialny nie może go odtworzyć. Musisz przekonwertować WLMP na MP4. W tym artykule znajdziesz sposoby 3 na konwersję WLMP na MP4.
Jak przekonwertować plik WLMP na MP4?
Czy nie udało Ci się otworzyć pliku WLMP na swoim komputerze? Faktem jest, że żaden odtwarzacz multimedialny nie może go odtworzyć. Musisz przekonwertować WLMP na MP4. W tym artykule znajdziesz sposoby 3 na konwersję WLMP na MP4.